购置云服务器搭建Nginx过程
实验环境:Centos7.9操作系统
工具下载:
putty下载
BvSshClient下载
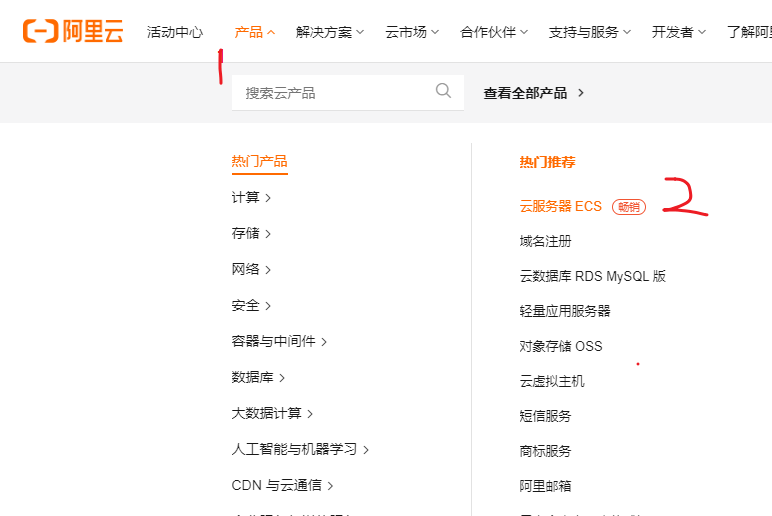
1、购买入口
打开阿里云官网:(若未注册先进行注册)

选择云服务器ECS,点击立即购买

整个实验可能需要花费大概5块钱左右的费用。

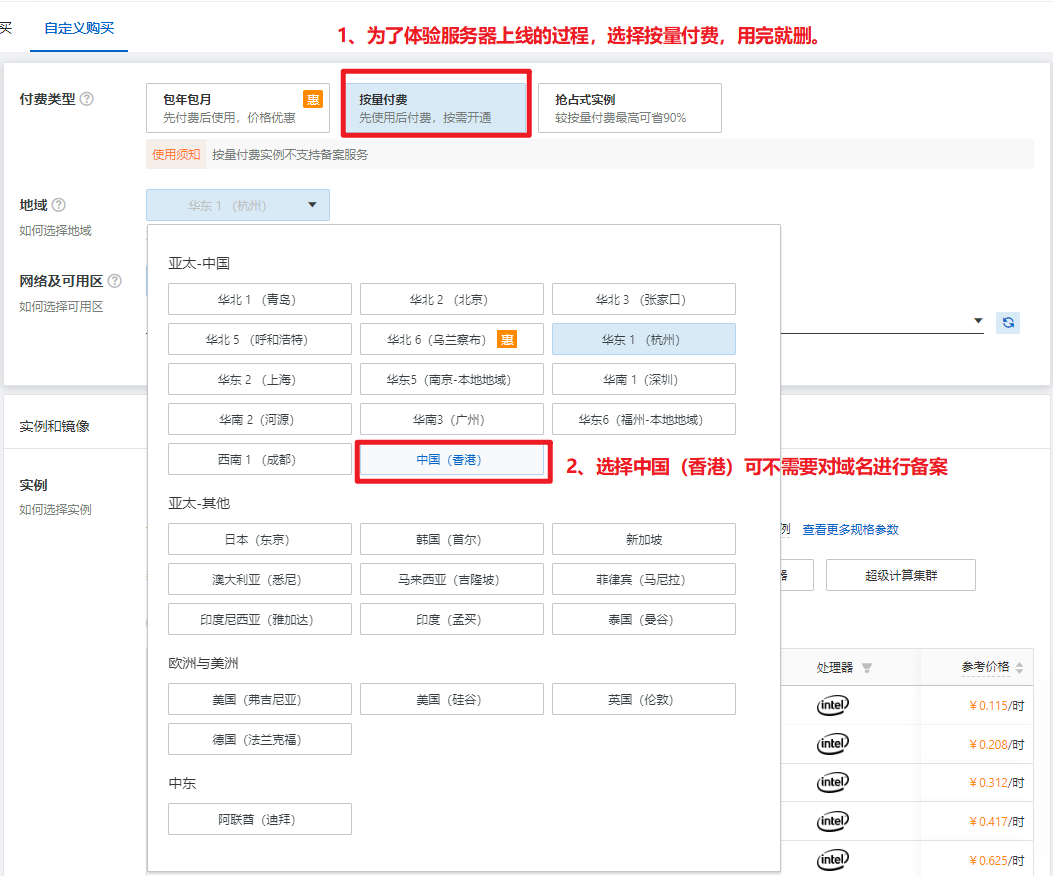
配置如下:

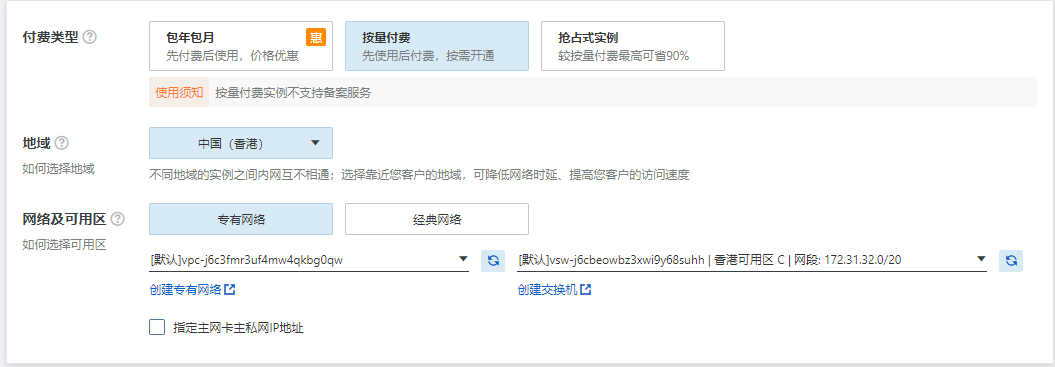
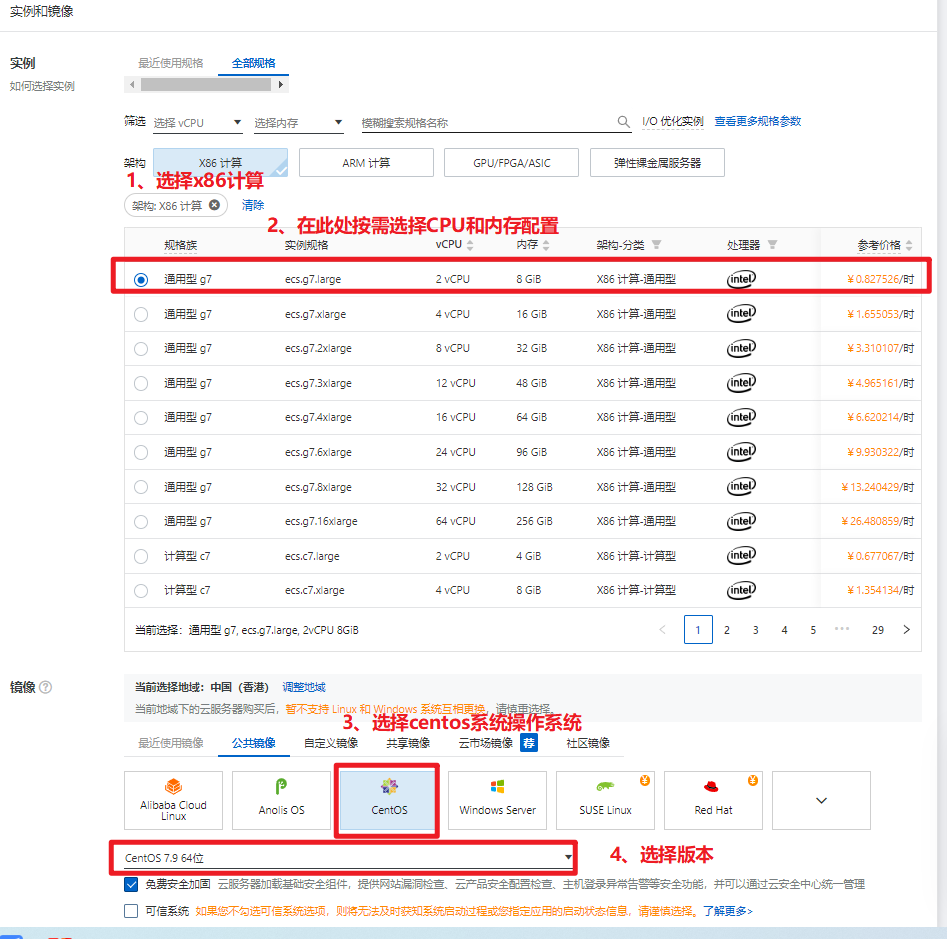
2、选择服务器配置

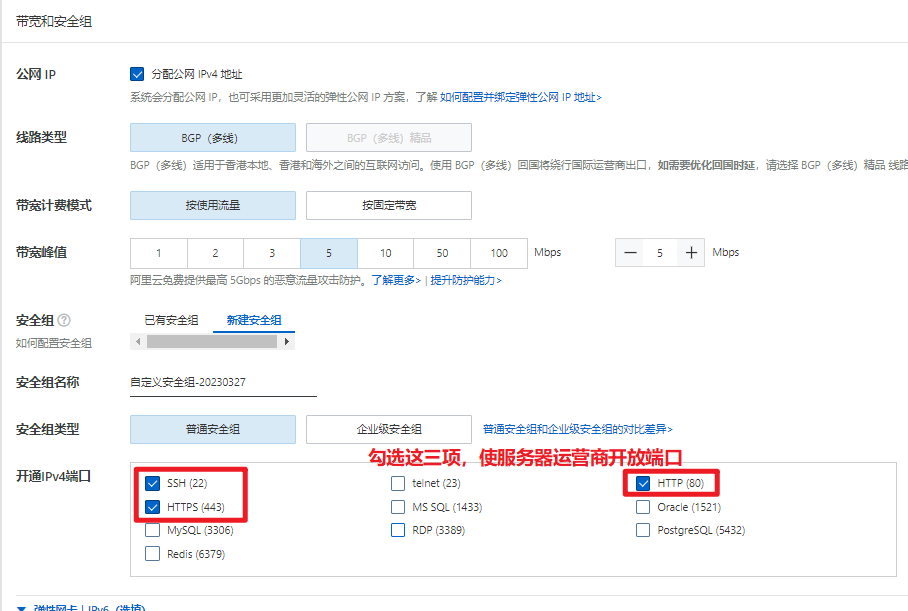
3、配置安全组

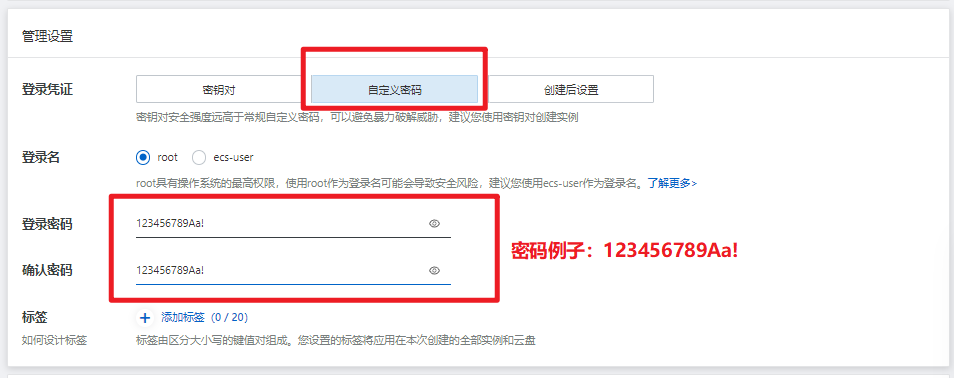
4、创建服务器密码

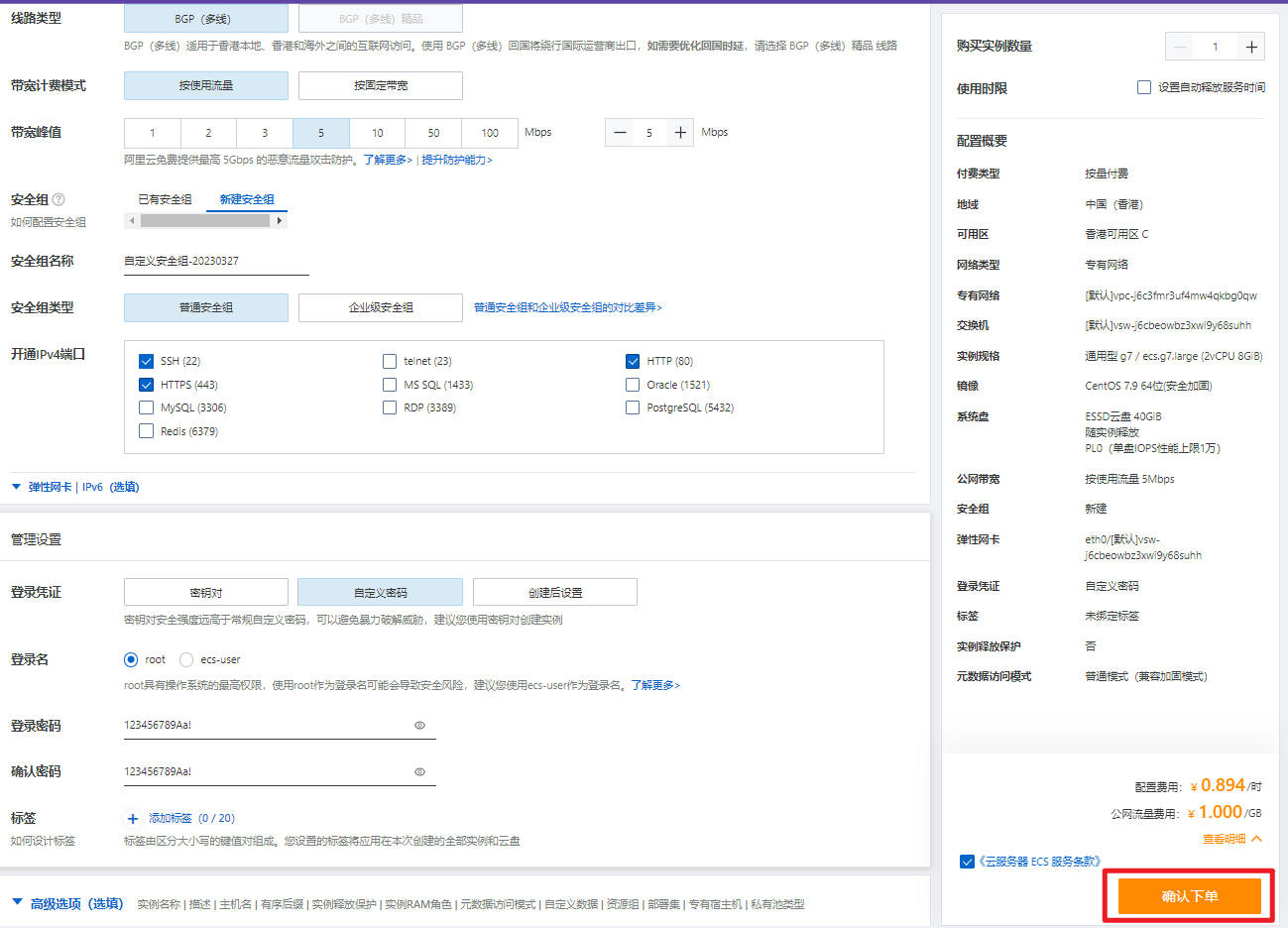
5、确认下单

在确认下单过程中,会提示充值,先充值100块进去,后期可退。
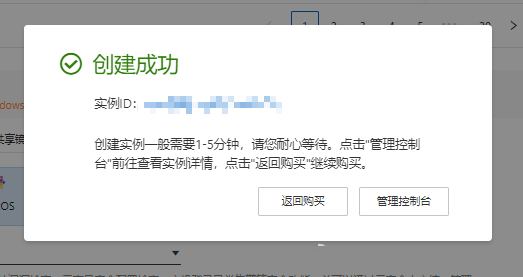
确认下单后,会显示创建成功。此时,点击管理控制台。

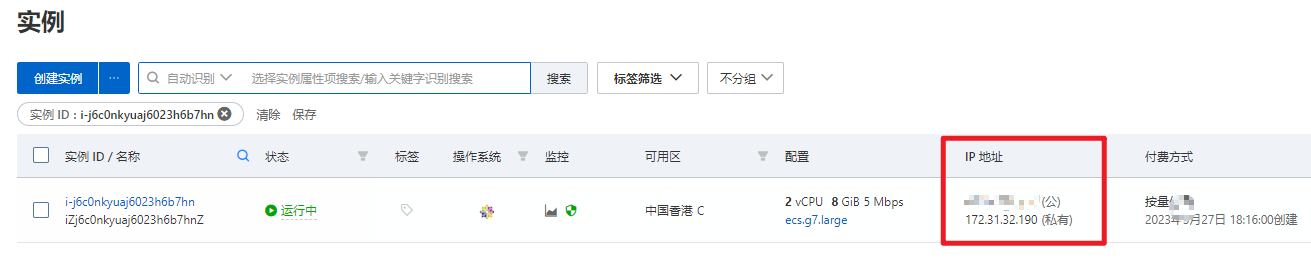
此时,可以看到公网IP地址和内网IP地址:

6、连接服务器
将公网IP地址复制:
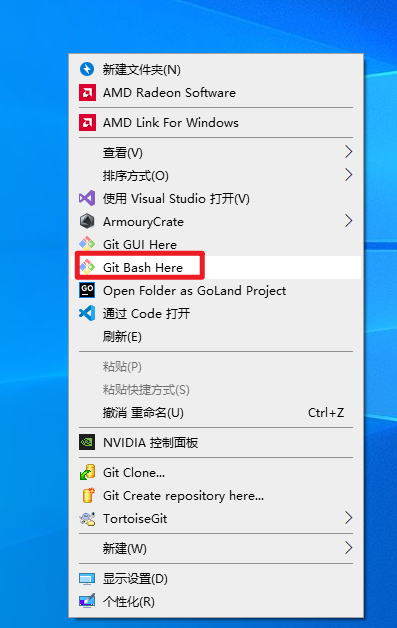
右键打开git bash(显示该菜单需要安装git-scm工具)

连接到服务器:
1 | ssh root@ip |
7、安装命令行编辑器
此时应该会看到一个黑乎乎的窗口:

可以简单的理解为是服务器版的 git bash 窗口。
由于安装流程和配置流程都使用命令行,因此:
为了简单化,我们需要安装一个简单编辑器工具nano
安装的命令是:
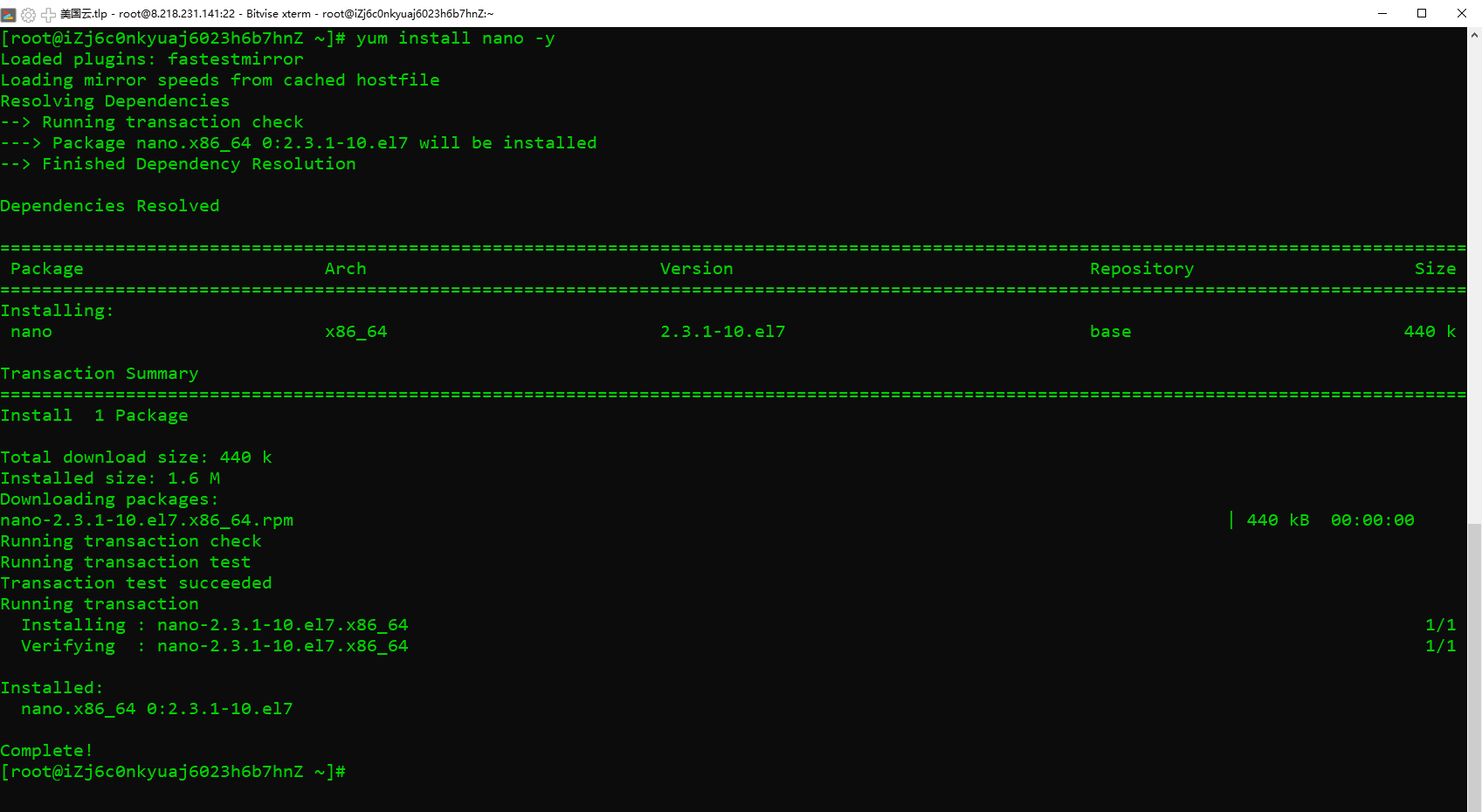
1 | yum install nano -y |
会出现如下的结果:看到最后的complete!字样则代表nano编辑器已经安装完成。

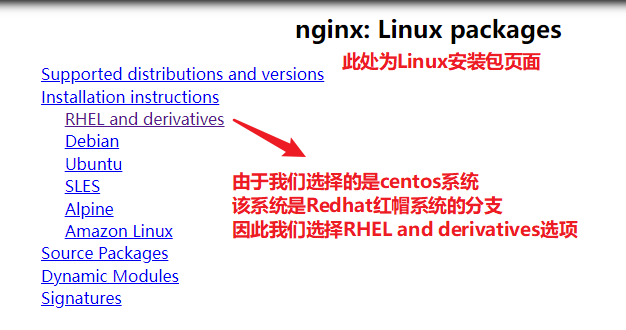
打开文档:
https://nginx.org/en/linux_packages.html#RHEL

!!!注意:不要打开官网首页下载成nginx源码了,nginx源码需要编译。

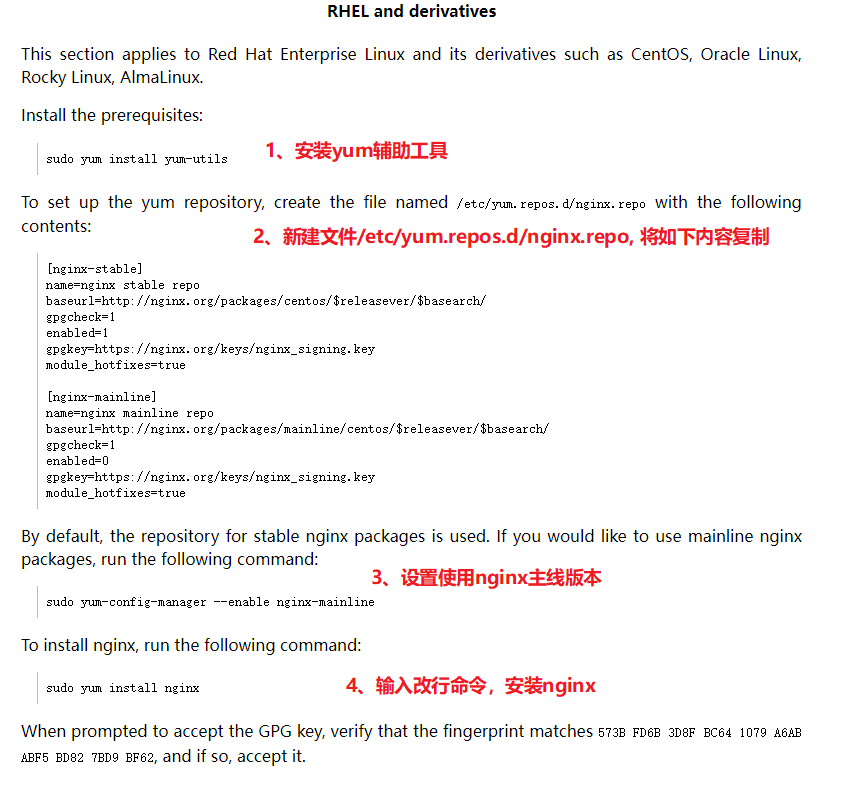
第一步:安装yum辅助工具
1 | sudo yum install yum-utils |
第二步:设置yum的安装源(直接使用yum是不能安装nginx的,因此需要设置一个yum的源)
1 | nano /etc/yum.repos.d/nginx.repo |
1 | [nginx-stable] |
第三步:设置为主线版本
1 | sudo yum-config-manager --enable nginx-mainline |
第四步:安装nginx
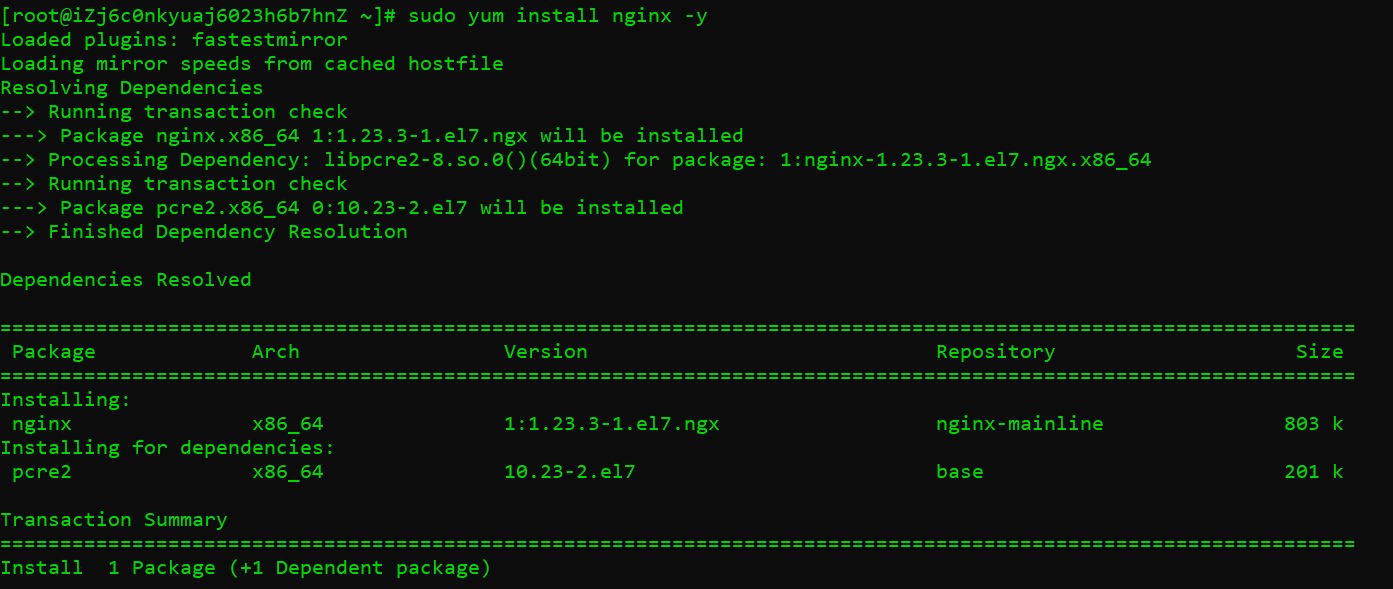
1 | sudo yum install nginx -y |

8、修改nginx配置文件
切换到nginx的配置文件夹:
1 | cd /etc/nginx/conf.d |
修改nginx配置文件:
1 | nano default.conf |
修改成:
1 | server { |
9、设置开机启动并且重启服务
!!!注意:修改完配置文件后,需要重启才能生效。
1 | 设置开机启动 |
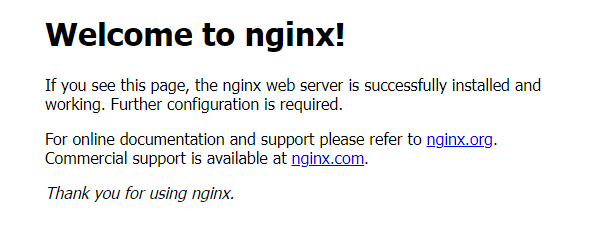
10、访问web服务
此时你只需要在打开浏览器,输入ip即可访问到你的服务器。显示如下界面则代表成功。

11、尝试修改网站文件
由于终端界面难以操作,逐个文件通过复制粘贴的方式进行上传是非常麻烦的事情。
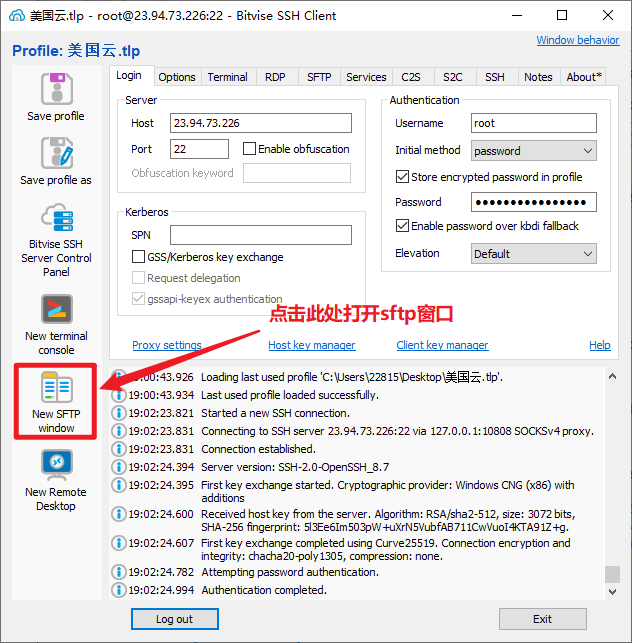
所以,我们可以借助bitvise ssh client工作中提供的sftp功能进行文件上传。

连接后,如图

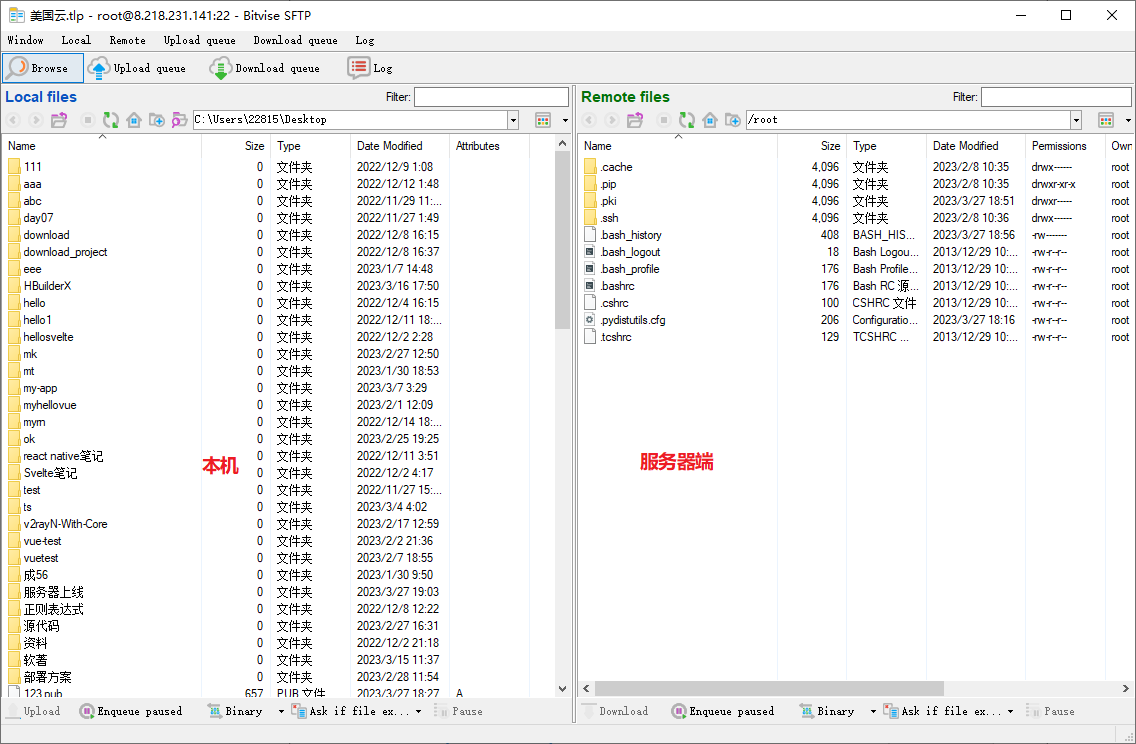
打开sftp后可以看到如下界面,左侧为本机资源管理,右则为服务器端的资源管理。

在第八步的时候配置了web的根目录为:/usr/share/nginx/html,因此在服务器端的资源管理器修改路径为/usr/share/nginx/html
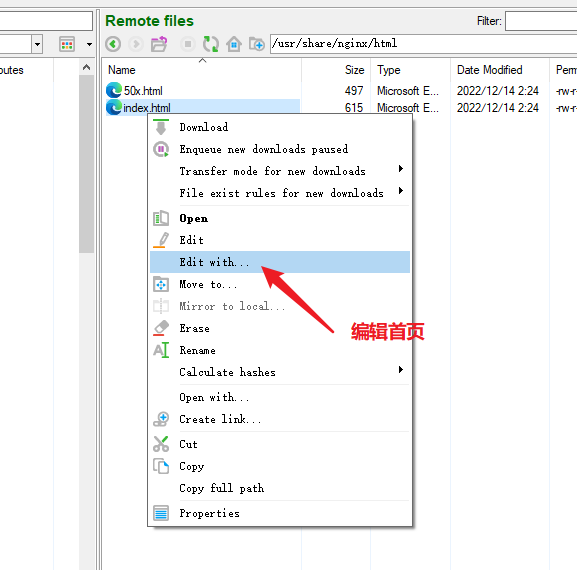
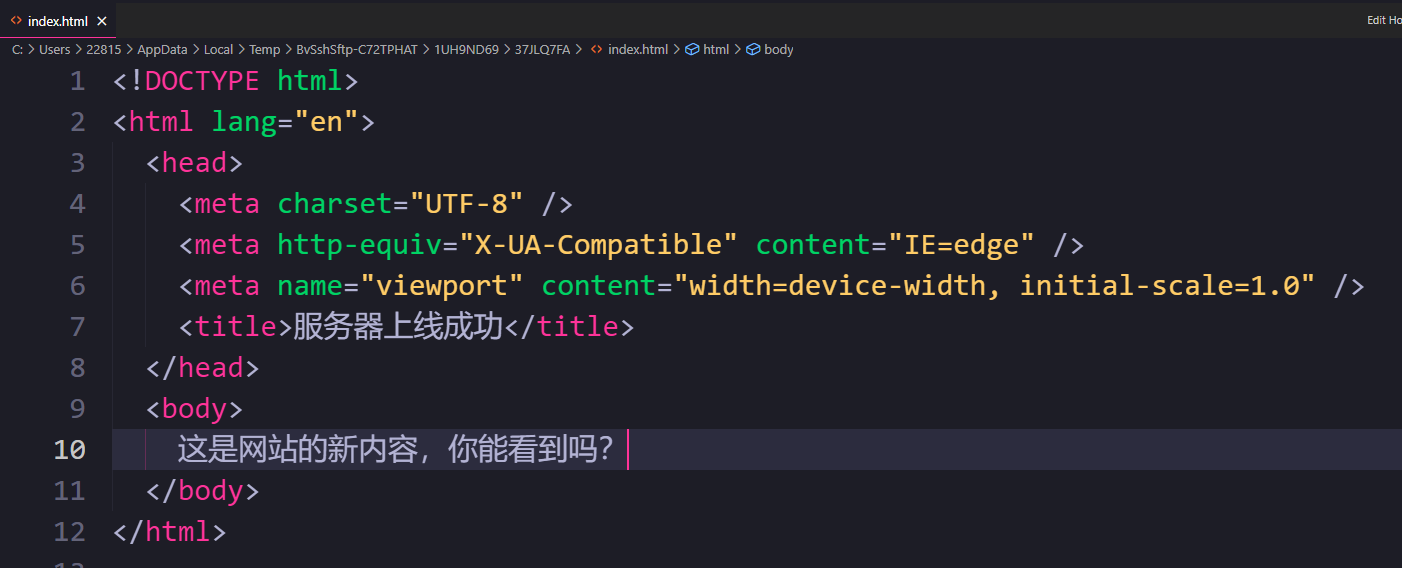
使用编辑器编辑首页:

假如修改为如下内容:

12、使用浏览器浏览Web网页
通过浏览器再次刷新即可看到刚刚修改的内容。

到此,服务器上线的流程就演示完了
大家如果需要上线vue或者react的项目,可能需要对项目进行打包。
再将打包完成的文件(一般为dist)拖到该目录即可完成上线。